Kluczowe Zasady Tworzenia Efektywnych Grafik dla Stron Internetowych
W skrócie:
Grafika na stronie internetowej to coś więcej niż tylko piękne obrazy. To, jak przedstawiasz treść wizualnie, może przyciągnąć uwagę użytkowników lub ją odstraszyć. Zadbane połączenie estetyki z funkcjonalnością może przekształcić przeciętną stronę w miejsce, które zatrzyma i zaangażuje odwiedzającego. Jak więc osiągnąć tę równowagę? Oto kilka wskazówek.
1. Zrozumienie celu grafiki
Zastanów się, jakie funkcje ma spełniać twoja grafika. Czy ma informować, inspirować, przekonywać, czy może pełnić funkcję dekoracyjną? Wyraźny cel pomoże Ci w wyborze odpowiedniego stylu, kolorów i typografii.
2. Stosuj się do zasad hierarchii
To, co najważniejsze, powinno przyciągać uwagę jako pierwsze. Zastosuj kontrast, wielkość i położenie, aby wyróżnić kluczowe elementy grafiki i kierować wzrok użytkownika tam, gdzie tego chcesz.
3. Kolor jest kluczem
Kolory mają zdolność wywoływania emocji. Wybierając paletę kolorów dla swojej strony, zastanów się, jakie uczucia chciałbyś wywołać u odwiedzających. Ponadto upewnij się, że kolory są zgodne z ogólną estetyką i brandingiem Twojej strony.
4. Prostota przede wszystkim
W dzisiejszych czasach minimalizm jest bardzo ceniony. Zbyt wiele elementów graficznych może przytłoczyć użytkownika. Skup się na tym, co najważniejsze, i unikaj niepotrzebnego szumu.
5. Dostosuj grafikę do różnych urządzeń
W dzisiejszym świecie wielu użytkowników przegląda strony na różnych urządzeniach, od komputerów stacjonarnych po smartfony. Twoja grafika powinna być responsywna, czyli dostosowywać się do różnych rozmiarów ekranu, zachowując przy tym swoją estetykę i funkcjonalność.
6. Używaj wysokiej jakości obrazów
Zadbaj, aby wszystkie obrazy były ostre i miały odpowiednią rozdzielczość. Nieprofesjonalnie wyglądające lub rozmazane zdjęcia mogą zniechęcić odwiedzających do dalszego eksplorowania Twojej strony.
7. Zachowaj spójność
Utrzymuj spójność w zakresie stylu, kolorów i typografii na całej stronie. To pomoże w budowaniu jednolitego wizerunku Twojej marki i uczyni nawigację po stronie bardziej intuicyjną.
Którą drogę wybrać przy projektowaniu grafiki?
Jakie rozwiązanie spełni jednocześnie wymagania biznesowe i użytkowników? Zastosuj wybrane techniki przeznaczone do projektowania, rozwijania oraz testowania produktu, a następnie powtórz cały synergiczny cykl jeszcze raz. Niech to będą tym razem:
- warsztaty ― ponieważ pracując zespołowo można stworzyć najwięcej pomysłów i to dobra metoda na rozwinięcie projektu, a wspólnie z klientem zdecydujesz, które rozwiązania projektowe są najlepsze;
- ścieżki użytkownika — albowiem celem takich ścieżek jest ustalenie, czy zadania są odpowiednio zaprojektowane i możliwe do wykonania, więc przydają się w czasie projektowania procesu korzystania z produktu;
- architektura informacji produktu cyfrowego ― bo definiuje podstawowe struktury produktu (treść, nazwy, kategoria, nawigacja): materiały związane z architekturą informacji to plany treści witryny, mapy witryny i przebiegi procesów na stronie;
- szkice, szkielety i prototypy — gdyż służą do generowania oraz do poprawy pomysłów projektowych przed przystąpieniem do budowy produktu (narzędzia umożliwiają dokonanie oceny, przetestowanie oraz dopracowanie projektu);
- testy użyteczności ― nikt bowiem bardziej szczerze nie oceni produktu niż prawdziwi użytkownicy, a można je przeprowadzić w różnej formie, w zależności od posiadanych środków finansowych i czasu; przeprowadzając testy użyteczności spojrzysz na projekt z innej strony, dostrzeżesz problemy (albo znajdziesz inspiracje), na które nigdy sam nie zwróciłbyś uwagi.
Możesz skorzystać z darmowych templatek (szablonów, wzorów www), choćby do WordPress (https://pl.wordpress.org/themes/#). Użyj wyszukiwarki Google wpisując hasło „darmowe templatki do WordPress” i znajdziesz ich bez liku. Takie darmowe szablony mają swoje wady, o których trzeba wspomnieć, są zatem tzw. oficjalne templatki (np. do WordPress) dość ubogie i proste.
Dostępne są też płatne szablony graficzne strony. Istnieją ich tysiące, pogrupowanych tematycznie, do natychmiastowego pobrania, na przykład w serwisie TemplateMonster (na https://www.templatemonster.com/) lub serwisie ThemeForest (na https://themeforest.net/). Średni koszt takiego szablonu dla WordPress to 49$.
Jeśli nie znajdziesz odpowiedniego dla siebie i gotowego rozwiązania, powinieneś zlecić zrobienie szablonu od zera. Potrzebujesz do tego celu grafika, który projektuje strony internetowe. Przy mniejszych projektach możesz połączyć budżet tworzenia szablonu z budżetem na User eXperience i użyteczność internetową, ale przy bardziej rozbudowanych radzę wynająć osobno osobę specjalizującą się w UX i osobno grafika.
Pamiętaj też, że stworzenie projektu graficznego to dopiero połowa pracy. Po zaakceptowaniu projektu trzeba go jeszcze pociąć, czyli zakodować do użytku internetowego i często będziesz musiał wykupić prawa do użytych w projekcie zdjęć.
Zlecając wykonanie layoutu strony www nie możesz myśleć wyłącznie o stronie głównej. Będziesz musiał zaplanować każdy element strony, którego nie da się powielić. Zazwyczaj zleca się wykonanie grafiki dla poniższych jej elementów:
- strony głównej;
- strony kategorii;
- strony do prezentacji produktu (landing page);
- strony z listą produktów;
- koszyka zakupów;
- strony z tekstami (artykułami);
- strony rejestracja i logowania.
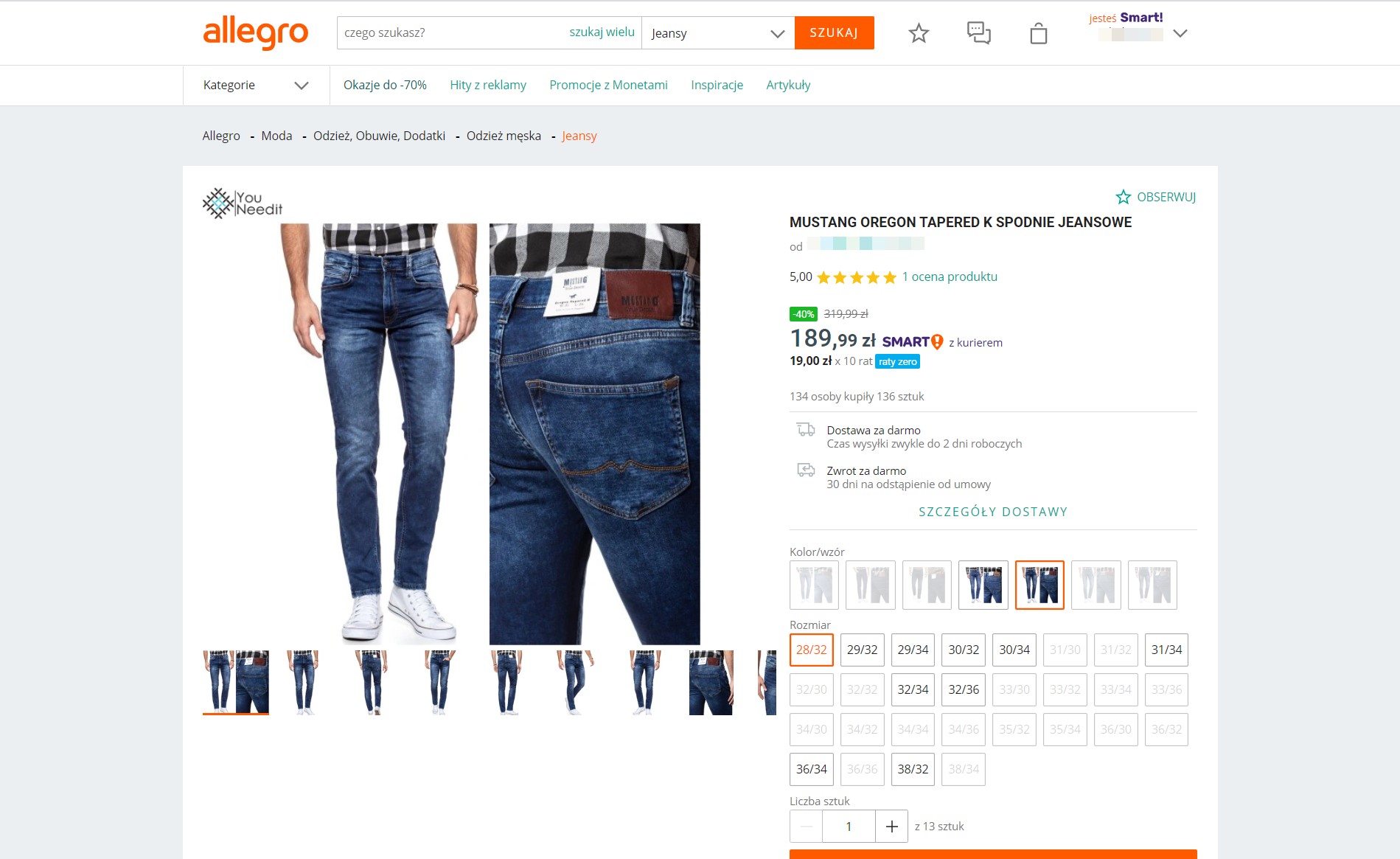
Przykład landing page produktu:
W przypadku rozbudowanych serwisów internetowych czy też sklepów dobrze jest zbudować zespół, który opisze funkcjonalności, projekt układu graficznego (layout), strukturę serwisu. Duże firmy zaczynają budowę dowolnej strony od tak zwanego sprintu UX (User eXperience). Powołuje się zespół specjalistów (zazwyczaj z dziedziny marketingu, SEO, IT, User eXperience i User Interface) i tworzy makiety najważniejszych funkcjonalności. Te makiety układa w całość (szablon) specjalista od użyteczności (UX) i dopiero wtedy trafiają one do grafika, który przedstawia pierwszy zarys koncepcji do akceptacji.
Planowanie dobrego projektu z obszaru User eXperience ułatwią ci odpowiedzi, jakich udzielisz na następujące pytania:
- Jakie są wymagania biznesowe?
- Jakie są wymagania użytkowników?
- Jakie będzie najlepsze rozwiązanie projektowe, które spełni wymagania biznesowe i użytkowników?
Nawet jeśli nie dysponujesz jeszcze zespołem, to masz do dyspozycji kartkę papieru, ołówek i nożyczki. Wypisz wszystkie funkcje projektu, o jakich myślisz, możesz podpatrywać konkurencję. Potnij w paski to, co wypiszesz, i układaj na stole tak, jak chciałbyś to na swojej stronie przedstawić.